Comment faire une capture d’écran sur Google Chrome à l’aide des outils de développement
ce qu’il faut savoir
- Sur PC : Appuyez sur Ctrl + Maj + i Puis Ctrl + Maj P.
- Mac : appuyez sur commande+options+i Puis Commande + Maj P.
- Entrez ensuite « capture d’écran » pour voir les quatre options de capture d’écran.
Cet article explique comment capturer des captures d’écran dans Chrome à l’aide des outils de développement.
Comment prendre des captures d’écran à l’aide des outils de développement de Chrome
La différence entre l’utilisation de la touche Impr écran et l’outil Chrome est que l’outil de capture d’écran Chrome n’inclut pas les bordures de la fenêtre du navigateur Chrome, mais uniquement le contenu de la page Web. Si vous souhaitez simplement capturer le contenu de la page sans modifier les captures d’écran, les outils de développement peuvent vous faire économiser une étape.
Vous pouvez utiliser le menu ou les raccourcis clavier pour accéder aux outils de développement.
-
selon Ctrl + Maj + i sur un PC ou commande+options+i sur Mac.Vous pouvez également cliquer sur l’icône du menu à trois points et sélectionner plus d’outils > outils de développementCela ouvrira le menu du développeur Element Inspector, qui affiche l’encodage HTML de la page Web.
-
puis appuyez Ctrl + Maj P (PC) ou Commande + Maj P (Mac) ou cliquez sur le menu à trois points Personnalisez et contrôlez DevTools et sélectionnez exécuter la commande.
Pour les captures d’écran normales ou en taille réelle uniquement, cliquez sur l’icône du menu à trois points en haut de la page que vous souhaitez capturer et sélectionnez Capturer des captures d’écran ou Capturez des captures d’écran en taille réelle.
-
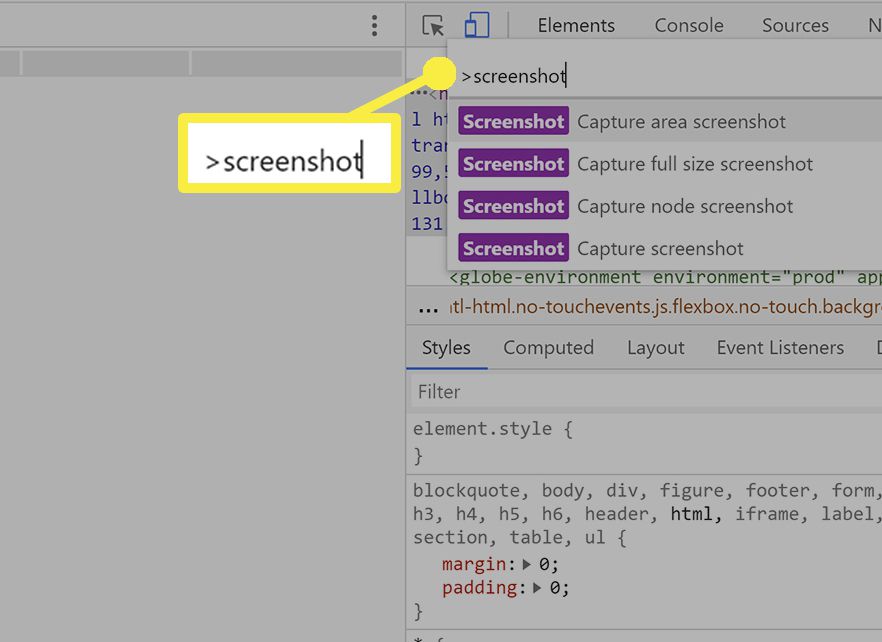
Entrez « capture d’écran » pour afficher les options de capture d’écran, qui sont :
- Prendre une capture d’écran de la zone
- Capturez des captures d’écran en taille réelle
- Capturer des captures d’écran de nœud
- Capturer des captures d’écran
-
Faites défiler vers le bas pour sélectionner le type de capture d’écran à capturer à l’aide de la souris ou des touches fléchées du clavier.
Options de capture d’écran du développeur Chrome
choisir Prendre une capture d’écran de la zone Prenez une partie de l’écran. Utilisez la souris pour faire glisser un cadre autour de la zone que vous souhaitez capturer.
Pour obtenir une capture d’écran de la page Web entière, sélectionnez Capturez des captures d’écran en taille réelleCette option vous permet d’obtenir des images de pages Web qui ne tiennent pas sur un seul écran.
Cette option a eu des résultats mitigés dans nos tests, selon le site Web.
Sélectionnez si vous voulez une capture d’écran standard Capturer des captures d’écranqui saisit tout ce qui est visible à l’écran.
Enfin, vous pouvez prendre des captures d’écran des éléments HTML en sélectionnant Capturer des captures d’écran de nœud.
Après avoir capturé la capture d’écran, vous verrez une boîte de dialogue d’enregistrement. Choisissez un dossier et donnez un nom de fichier à votre capture d’écran. Toutes les captures d’écran capturées avec les outils de développement sont également disponibles dans le gestionnaire de téléchargement de Chrome.
Merci de nous en informer!
Dites-nous pourquoi !
D’autres détails ne sont pas assez difficiles à comprendre