Comment créer un menu déroulant dans Dreamweaver
ce qu’il faut savoir
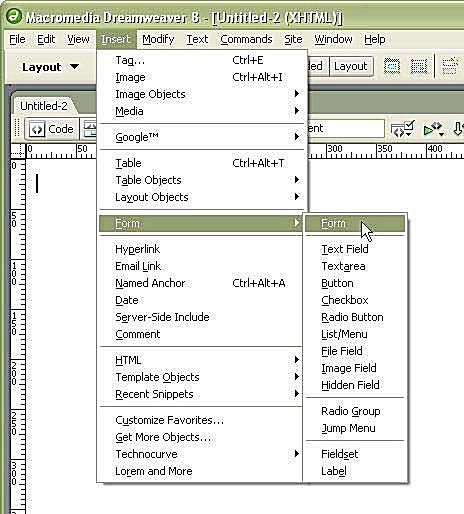
- aller insérer > formulaire > formulaireCliquez sur la ligne pointillée rouge du tableau et accédez à insérer > formulaire > Liste/MenuSélectionnez Options d’accessibilité.
- Cliquez sur le menu et sélectionnez ses propriétés, puis sélectionnez valeurs de liste Ajouter de nouveaux éléments de menu.Cliquez sur plus Ajouter plus d’articles.
- Ajoutez la valeur de l’élément et sélectionnez l’élément par défaut.Pour ajouter une action, accédez à insérer > formulaire > Aller au menuAjouter un élément au menu de saut et enregistrer.
Dreamweaver vous permet de créer facilement des menus déroulants pour votre site Web. Mais comme tous les formulaires HTML, ils peuvent être un peu délicats. Ce didacticiel vous guide à travers les étapes de création d’un menu déroulant dans Dreamweaver.
Menu de démarrage de Dreamweaver
Dreamweaver 8 fournit également un assistant pour créer des menus de saut pour naviguer sur votre site Web. Contrairement à un menu déroulant de base, celui-ci fait quelque chose lorsque vous avez terminé. Vous n’avez pas besoin d’écrire de code JavaScript ou CGI pour faire fonctionner votre formulaire déroulant. Ce didacticiel montre également comment créer des menus contextuels à l’aide des assistants de Dreamweaver 8.
Tout d’abord, créez le formulaire
Hormis les assistants spéciaux tels que les menus contextuels, Dreamweaver ne vous aide pas à faire « fonctionner » les formulaires HTML. Pour cela, vous avez besoin de CGI ou de JavaScript.
Lorsque vous ajoutez un menu déroulant à votre site Web, la première chose dont vous avez besoin est un formulaire autour de celui-ci. Dans Dreamweaver, accédez au menu Insertion et cliquez sur Formulaires, puis choisissez Formulaires.
Affichage du formulaire en mode Création
Dreamweaver affiche visuellement l’emplacement de votre formulaire en mode Conception, afin que vous sachiez où placer vos éléments de formulaire, car les balises de menu déroulant ne fonctionnent pas (et ne fonctionnent pas) en dehors des éléments de formulaire. Comme vous pouvez le voir sur l’image, le formulaire est une ligne pointillée rouge en mode conception.
Sélectionner liste/menu
Les menus déroulants sont appelés éléments de « liste » ou de « menu » dans Dreamweaver. Donc, pour en ajouter un à un formulaire, vous devez aller dans le menu Formulaire du menu Insertion et sélectionner Liste/Menu. Assurez-vous que votre curseur se trouve à l’intérieur de la ligne pointillée rouge dans la zone de formulaire.
Fenêtre des options spéciales
Dans les options de Dreamweaver, il y a un écran sur l’accessibilité. Si vous remplissez ces cinq options, votre menu déroulant sera immédiatement plus accessible que les autres sites.
accessibilité du formulaire
Les options d’accessibilité incluent :
Étiquette
Les champs d’étiquette apparaissent sous forme de texte à côté des éléments de formulaire. Entrez un nom pour le menu déroulant. Il peut s’agir d’une question ou d’une phrase à laquelle le menu déroulant répondra.
style
HTML inclut une balise qui identifie vos balises de formulaire auprès des navigateurs Web. Vos options sont d’envelopper la liste déroulante et le texte de l’étiquette avec une étiquette, d’utiliser l’attribut « pour » sur l’étiquette de l’étiquette pour identifier l’étiquette de formulaire à laquelle elle fait référence, ou de ne pas utiliser l’étiquette de l’étiquette du tout.
Emplacement
Vous pouvez placer des étiquettes avant ou après la liste déroulante.
clé d’accès
Les visiteurs peuvent utiliser la touche d’accès avec la touche Alt ou Option pour accéder directement au champ du formulaire. Ce raccourci clavier rend vos formulaires très faciles à utiliser sans avoir besoin d’une souris.
Index des balises
L’index des onglets est la façon dont les utilisateurs accèdent aux champs de formulaire lorsqu’ils utilisent les onglets du clavier pour naviguer sur le Web.
Après avoir mis à jour les options d’accessibilité, cliquez sur OK.
sélectionner le menu
Une fois le menu déroulant affiché dans le mode Création de Dreamweaver, vous devez ajouter divers éléments. Tout d’abord, sélectionnez le menu déroulant en cliquant dessus. Dreamweaver ajoutera une autre ligne pointillée autour du menu déroulant pour indiquer que vous l’avez sélectionné.
propriétés des menus
Le menu des propriétés passera aux propriétés de liste/menu de cette liste déroulante. Là, vous pouvez donner à votre menu un ID (il dit « sélectionner »), décider si vous voulez qu’il soit une liste ou un menu, lui donner une classe de style à partir de votre feuille de style et attribuer une valeur à la liste déroulante.
Quelle est la différence entre une liste et un menu ?
Dreamweaver fait référence à un menu déroulant de menu comme à tout menu déroulant qui n’autorise qu’une seule sélection. « Liste » permet plusieurs sélections dans une liste déroulante et peut avoir plus d’un élément.
Si vous souhaitez que le menu déroulant soit multiligne, changez-le en type « Liste » et décochez la case « Sélectionner ».
Ajouter un nouvel élément de liste
Pour ajouter un nouvel élément au menu, cliquez sur le bouton « Liste des valeurs… », ce qui ouvrira la fenêtre ci-dessus. Ensuite, tapez le libellé de votre projet dans la première case. Il sera affiché sur la page.
ajouter plus et réorganiser
Cliquez sur l’icône plus pour ajouter d’autres éléments. Si vous souhaitez les réorganiser dans la zone de liste, utilisez les flèches haut et bas à droite.
donner de la valeur à tous les objets
Si vous laissez la valeur vide, l’étiquette ira au formulaire. Mais vous pouvez fournir des valeurs pour tous les éléments – envoyer des informations alternatives à votre formulaire. Vous l’utiliserez beaucoup pour des choses comme les menus de saut et les hyperliens.
choisir par défaut
Par défaut, la page Web affiche l’élément déroulant répertorié en premier comme élément par défaut. Toutefois, si vous souhaitez en choisir une autre, mettez-la en surbrillance dans la zone Sélection initiale du menu Propriétés.
Afficher votre liste en mode Création
Lorsque vous avez terminé de modifier les propriétés, Dreamweaver affiche votre liste déroulante et choisit la valeur par défaut.
Afficher votre liste en mode code
Si vous passez en mode code, vous verrez que Dreamweaver a ajouté un menu déroulant avec du code propre. La seule propriété supplémentaire est l’option d’accessibilité. Le code est entièrement en retrait et très facile à lire et à comprendre.
Enregistrer et afficher dans le navigateur
Si vous enregistrez le document et l’affichez dans un navigateur Web, vous verrez vos menus déroulants ressembler à ce que vous attendiez.
mais ça ne fait rien…
Le menu que nous avons créé ci-dessus semble bien, mais il ne fait rien. Pour lui faire faire quelque chose, vous devez définir une action de formulaire sur le formulaire lui-même.
Heureusement, Dreamweaver dispose d’un formulaire de menu déroulant intégré que vous pouvez utiliser immédiatement sur votre site sans avoir à connaître les formulaires, CGI ou les scripts. C’est ce qu’on appelle un menu de saut.
Le Jump Menu de Dreamweaver configure un menu déroulant avec un nom et une URL. Vous pouvez ensuite sélectionner un élément dans le menu et la page Web se déplacera à cet emplacement comme si vous aviez cliqué sur un lien.
Allez dans le menu Insertion et sélectionnez Formulaire, puis Jump Menu.
Fenêtre du menu de saut
Contrairement aux menus déroulants standard, les menus de saut ouvrent une nouvelle fenêtre dans laquelle vous pouvez nommer les éléments de menu et ajouter des détails sur le fonctionnement du formulaire.
Pour le premier élément, remplacez le texte « untitled1 » par ce que vous voulez qu’il lise et ajoutez une URL.
Ajouter des éléments à votre menu de saut
Cliquez sur Ajouter un élément pour ajouter un nouvel élément au menu contextuel. Ajoutez n’importe quel nombre d’éléments.
Options du menu de saut
Après avoir ajouté tous les liens dont vous avez besoin, vous devez choisir vos options :
ouvrir le lien
Si vous avez un jeu de cadres, vous pouvez ouvrir des liens dans différents cadres. Ou vous pouvez modifier les options de la fenêtre principale pour une cible spéciale afin que l’URL s’ouvre dans une nouvelle fenêtre ou ailleurs.
nom du menu
Donnez à votre menu un identifiant unique pour la page. Il est nécessaire au bon fonctionnement du script. Il vous permet également d’avoir plusieurs menus de saut dans un seul formulaire – donnez-leur des noms différents.
Insérer un bouton Go après le menu
J’aime le choisir car parfois le script ne fonctionne pas lorsque le menu change. C’est aussi plus facile à obtenir.
Sélectionnez le premier élément après le changement d’URL
Choisissez cette option si vous avez une invite comme « Choisir un » comme premier élément de menu. Cela garantira que l’élément reste l’élément par défaut sur la page.
Vue de conception de menu de saut
Tout comme votre premier menu, Dreamweaver configure votre menu contextuel en mode Conception, avec les éléments par défaut visibles. Vous pouvez ensuite modifier la liste déroulante comme vous le feriez pour n’importe quoi d’autre.
Si vous le modifiez, assurez-vous de ne pas modifier les ID du projet ; sinon, le script risque de ne pas s’exécuter.
Menu de saut dans le navigateur
Enregistrer le fichier et appuyer sur F12 affichera la page dans votre navigateur préféré. Là, vous pouvez sélectionner une option, cliquer sur « Aller », et le menu de saut fonctionnera.
Merci de nous en informer!
Dites-nous pourquoi !
D’autres détails ne sont pas assez difficiles à comprendre