Utiliser les points de l’habillage pour ajuster le positionnement du texte autour d’une forme
- Sélectionnez une image et faites-la glisser au centre de la page, ou où vous le souhaitez.
- Accédez à Format de l’ image ou Mise en forme > Habiller le texte > Rapproché.
Comment aligner texte et image CSS ? La propriété CSS vertical-align agit sur le positionnement vertical du texte. Les différentes valeurs possibles sont : baseline : Alignement sur la ligne de base ou le bas. middle : Alignement au milieu de la ligne de base.
Outre, Comment aligner un texte avec une image ? Aligner une image à gauche du texte
Mais en indiquant un float:left dans la classe flotte déclarée dans le paragraphe contenant l’image, celle-ci va dégager un espace libre sur sa droite (puisqu’elle flotte à gauche) où le texte pourra se placer.
Comment mettre une image au milieu d’un texte ? Pour que l’image soit parfaitement centrée sur la page, dans le ruban, cliquez sur Position et, sous la section Avec habillage du texte, cliquez sur l’icône Au milieu au centre avec habillage du texte carré.
Ensuite Comment mettre une image et un texte à côté ? Pour écrire un texte à coté ou autour d’une image sur Word, procédez comme suit :
- Insérez l’ image dans le document Word.
- Saisissez le texte à coté de l’ image .
- Effectuez un clic droit sur l’ image .
- Sélectionnez l’option Habillage puis Encadré ou Adapté.
Comment aligner un texte et une image en CSS ?
La propriété CSS la plus rapide à utiliser et à mettre en place est text–align avec pour valeur center . Cependant, cela nécessitera que votre balise img soit contenu entre deux balises <div></div> pour appliquer la propriété text–align: center; à l’élément HTML div .
Comment centrer le texte dans une forme ?
Cliquez avec le bouton droit sur la bordure de la forme ou de la zone de texte. Dans le menu contextuel, cliquez sur Format de la forme, puis cliquez sur Zone de texte dans le volet gauche. Sous Disposition du texte, sélectionnez l’option de votre choix dans la liste Alignement vertical.
Comment aligner un texte à gauche et à droite sur Word 2019 ?
Au lancement de Word, allez dans le menu « Format » puis cliquez sur « Paragraphe… » Dans la fenêtre qui s’affiche alors, cliquez sur « Alignement« , puis choisissez « Droite« . Vous pouvez désormais écrire de droite à gauche sous Word.
Comment mettre une image à côté d’un texte HTML ?
Utilisez display: inline-block et vertical-align: top pour placer le texte à côté d’une image en HTML. Nous pouvons utiliser les propriétés display et vertical-align pour placer un texte à côté d’une image en HTML.
Comment insérer une image dans Word sans décaler le texte ?
Une fenêtre Disposition s’ouvre : cliquez sur l’onglet Habillage du texte. Dans la section Style d’habillage, cliquez sur le bouton Derrière le texte. Cette option d’habillage permet que l’image puisse être placée librement n’importe où, indépendamment du texte.
Comment mettre une image en transparence derrière un texte ?
Faites un clic droit sur l’image et cliquez sur Format de l’image pour accéder au menu d’édition. Dans le menu Ajuster l’image, augmentez la transparence de l’image jusqu’au niveau souhaité. Il doit permettre de voir le texte.
Comment positionner une image dans un document Word ?
Insérer une image dans Word, PowerPoint ou Excel
Dans votre document, cliquez à l’endroit où vous souhaitez insérer une image. Sous l’onglet Insertion, cliquez sur Images. Sélectionnez l’option à utiliser pour insérer des images.
Comment déplacer une image dans un texte Word ?
Pour déplacer une image légèrement, sélectionnez-la, puis appuyez sur une flèche de direction en maintenant la touche Ctrl enfoncée. Maintenez la touche Ctrl, puis sélectionnez les autres objets. Cliquez avec le bouton droit sur l’un des objets, pointez sur Groupe,puis sélectionnez Groupe.
Comment aligner un text en CSS ?
La propriété de feuille de style text–align CSS peut prendre comme valeur d’alignement : left : le texte est aligné à gauche de la « zone de contenu » de l’élément. center : le texte est aligné au milieu de la « zone de contenu » de l’élément. right : le texte est aligné à droite de la « zone de contenu » de l’élément.
Comment aligner image CSS ?
Utilisez la propriété text-align pour centrer une image en CSS. On peut utiliser la propriété CSS text-align pour centrer une image. Nous pouvons envelopper une image dans un div et définir la propriété text-align sur center , puis l’image sera centrée.
Comment aligner le texte au centre CSS ?
Centrer des lignes de texte
Chaque ligne d’un P ou d’un H2 est centrée entre les marges, comme ceci: Les lignes à l’intérieur de ce paragraphe sont toutes centrées entre les marges du paragraphe, grâce à la valeur ‘center‘ de la propriété CSS ‘text–align‘.
Découvrez plus d’astuces sur Ledigitalpost.fr.
Comment mettre un texte Au-dessus d’une image CSS ?
Pour écrire sur une image , en HTML et CSS , vous devez :
- Créer un contenant HTML.
- Insérer votre image dans le contenant.
- Insérer une DIV avec le texte .
- Créer deux CLASS CSS pour superposer le texte sur l’ image .
Comment aligner deux élément CSS ?
Pour aligner les éléments dans la direction en ligne, utilisez les propriétés qui commencent par justify-. Utilisez le justify-content pour répartir l’espace entre les éléments de la grille, et justify-items ou justify-self pour aligner les éléments à l’intérieur de leur zone de grille dans la direction en ligne.
Comment centrer une Zone de texte Word ?
Dans le menu raccourci, cliquez sur Format de la zone de texte. Dans la boîte de dialogue Format de la zone de texte, cliquez sur l’onglet Zone de texte. Dans la zone Alignement vertical, sélectionnez Haut,Milieuou Bas. Cliquez sur OK.
Comment centrer le texte sur World ?
Dans Word, le texte peut être centré aussi bien horizontalement que verticalement. Pour le centrage vertical, cliquez sur le menu Fichier puis sur Mise en Page. Dans l’onglet Disposition, déroulez la liste Alignement vertical puis choisissez l’option Centré. Validez par OK.
Comment centrer et justifier un texte Word ?
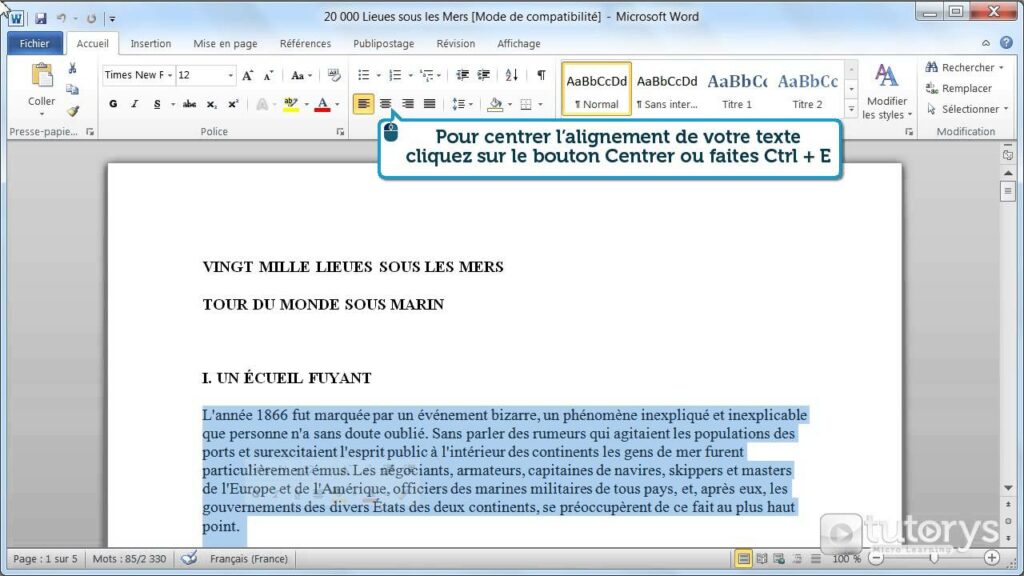
Cliquez sur le paragraphe que vous souhaitez centre pour amener le curseur là. Appuyez sur » Ctrl » et « E » ou cliquez sur l’icône centrale de la barre » formatage » . Justifier un paragraphe. Cliquez sur le paragraphe que vous voulez justifier pour amener le curseur là.
N’oubliez pas de partager l’article !