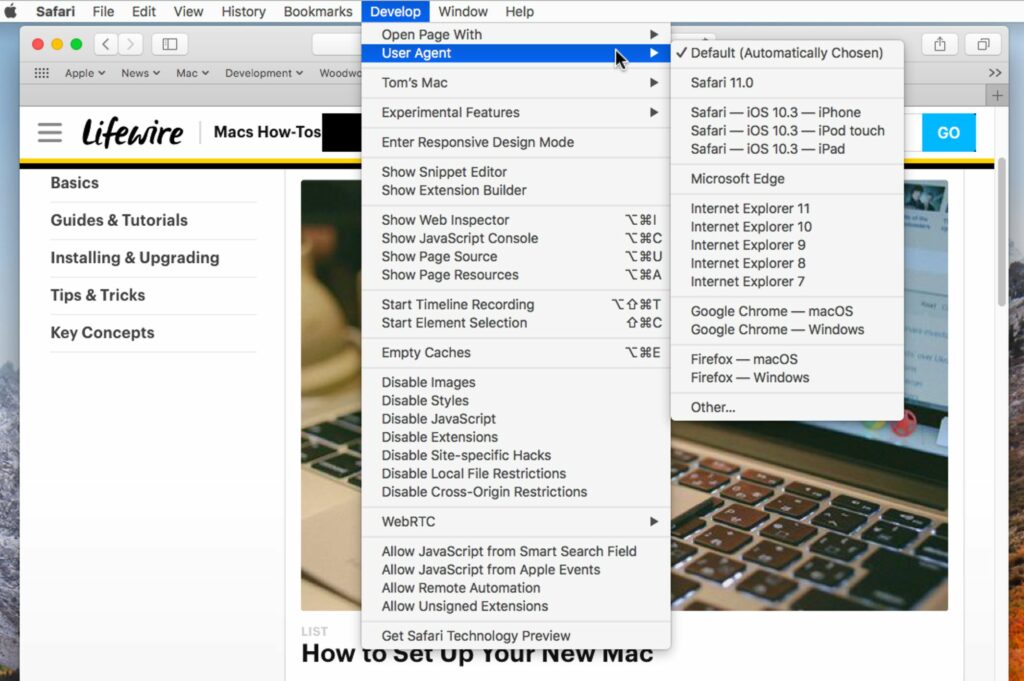
Ajoutez plus de fonctionnalités en ouvrant le menu Développer de Safari
ce qu’il faut savoir
- choisir safari > Comme > Avancée > Afficher le menu Développer dans la barre de menus.
- Pour utiliser le développement, allez dans le menu Safari et sélectionnez développerentre les signets et les fenêtres.
- Options de développement les plus utiles : Ouvrir la page avec, User-Agent et Vider le cache.
Cet article décrit comment afficher et utiliser le menu Développer dans le navigateur Web Safari (versions 8 à 12).
Afficher le menu Développer dans Safari
Avant de pouvoir utiliser le menu Développer, vous devez d’abord rendre visible le menu masqué. Il s’agit d’une tâche simple, beaucoup plus facile que le menu de débogage affiché avant Safari 4, qui contient toutes les commandes qui se trouvent maintenant dans le menu Développer. Cependant, ne pensez pas que l’ancien menu Debug n’est plus pertinent, il existe toujours et contient de nombreux outils utiles.
-
émission safari de jetée ou le dossier Applications Mac.
-
Ouvrez les préférences de Safari en un seul clic safari dans la barre de menu et sélectionnez Comme dans le menu déroulant.
-
Cliquez sur Avancée Onglets dans l’écran Préférences.
-
choisir Afficher le menu Développer dans la barre de menus.
Décochez si vous souhaitez désactiver le menu développeur safari > Comme > Avancée Filtrer.
Utiliser le menu développer
Le menu Développer apparaît dans la barre de menus de Safari entre les éléments de menu Signets et Fenêtre. Le menu Développer est particulièrement pratique pour les développeurs Web, mais les utilisateurs occasionnels peuvent également le trouver utile.
Certains des éléments du menu Développer que vous trouverez peut-être les plus utiles incluent :
- ouvrir la page: vous permet d’ouvrir la page Web actuelle dans n’importe quel navigateur installé sur votre Mac. Si vous visitez un site Web qui ne fonctionne pas correctement avec Safari, utilisez cette commande pour accéder rapidement à la même page Web dans un autre navigateur.
- agent utilisateur: Un agent utilisateur est une chaîne de texte que le navigateur envoie au serveur Web hébergeant la page Web. Si vous avez déjà visité une page Web indiquant qu’elle ne prend pas en charge Safari, c’est ainsi que le site sait quel navigateur vous utilisez. Dans la plupart des cas, la non-prise en charge est un non-sens, avec cet élément de menu, vous pouvez modifier l’agent utilisateur pour imiter l’agent utilisateur d’un autre navigateur. Vous pourriez être surpris du nombre de fois qu’une page Web ne fonctionne soudainement pas, simplement en changeant l’agent utilisateur.
- cache vide: Safari met en cache les sites récemment visités. Les données stockées dans ce cache incluent tous les éléments de la page et peuvent être utilisées pour rendre rapidement le site Web lorsque vous revenez sur la page. Parfois, le cache peut être ancien ou corrompu, ce qui entraîne un affichage incorrect des pages Web. Un cache vide peut résoudre ces problèmes et même aider à accélérer Safari.
Autres éléments du menu de développement
La plupart des éléments de menu restants sont probablement plus utiles aux développeurs Web, mais si vous vous intéressez à la façon dont votre site Web est construit, les éléments suivants peuvent vous intéresser :
- Afficher l’inspecteur Web: cela ouvrira l’inspecteur Web au bas de la page actuelle. À l’aide de l’inspecteur Web, vous pouvez inspecter les éléments qui ont créé la page.
- afficher la source de la page: Affiche le code HTML de la page en cours.
- Afficher les ressources de la page: cela ouvrira la barre latérale de l’inspecteur de ressources dans l’inspecteur Web. Il fournit un moyen simple de voir quelles images, scripts, feuilles de style et autres éléments sont utilisés sur la page en cours.
- Démarrer l’enregistrement de la chronologie: Si vous voulez voir comment une page Web se charge et fonctionne, essayez Démarrer l’enregistrement de la chronologie options. Cela créera un graphique montrant l’activité du réseau et comment chaque élément du site est chargé et utilisé.Il fournit un affichage intéressant, mais n’oubliez pas de désactiver la fonction en sélectionnant Arrêter l’enregistrement de la chronologieSinon, vous utilisez les ressources de votre Mac pour des tâches non productives, à moins que vous ne soyez un développeur Web.
- Entrez en mode de conception réactive: Un autre outil pour les développeurs Web est le simulateur intégré, qui vous permet de prévisualiser l’apparence d’une page Web sur différentes résolutions d’écran ou sur différents appareils tels qu’un iPad ou un iPhone.Chargez simplement la page qui vous intéresse et sélectionnez Entrez en mode de conception réactive Prévisualisez la page. Vous pouvez expérimenter différents appareils pour le rendu des pages ou choisir la résolution d’écran à utiliser.Une fois cela fait, retournez au menu Développer et sélectionnez Quitter le mode de conception réactif.
- Fonctionnalités expérimentales: Si vous êtes courageux, vous pouvez essayer certaines fonctionnalités qui pourraient être disponibles dans les futures versions de Safari.
Avec le menu Développer visible, passez du temps à expérimenter les différents éléments du menu. Vous pouvez vous retrouver avec certains favoris que vous utilisez fréquemment.
Merci de nous en informer!
Recevez les dernières nouvelles technologiques publiées quotidiennement
abonnement
Dites-nous pourquoi !
D’autres détails ne sont pas assez difficiles à comprendre