Comment afficher le code source HTML dans Safari
ce qu’il faut savoir
- Dans le menu Safari, choisissez développer > afficher la source de la page.
- Vous pouvez également cliquer avec le bouton droit sur la page et afficher la source de la page dans le menu déroulant.
- Raccourcis clavier: Option+Commande+U.
Cet article explique comment afficher le code source HTML dans Safari.
Afficher le code source dans Safari
Afficher le code source dans Safari est simple :
-
Ouvrez Safari.
-
Accédez à la page Web que vous souhaitez vérifier.
-
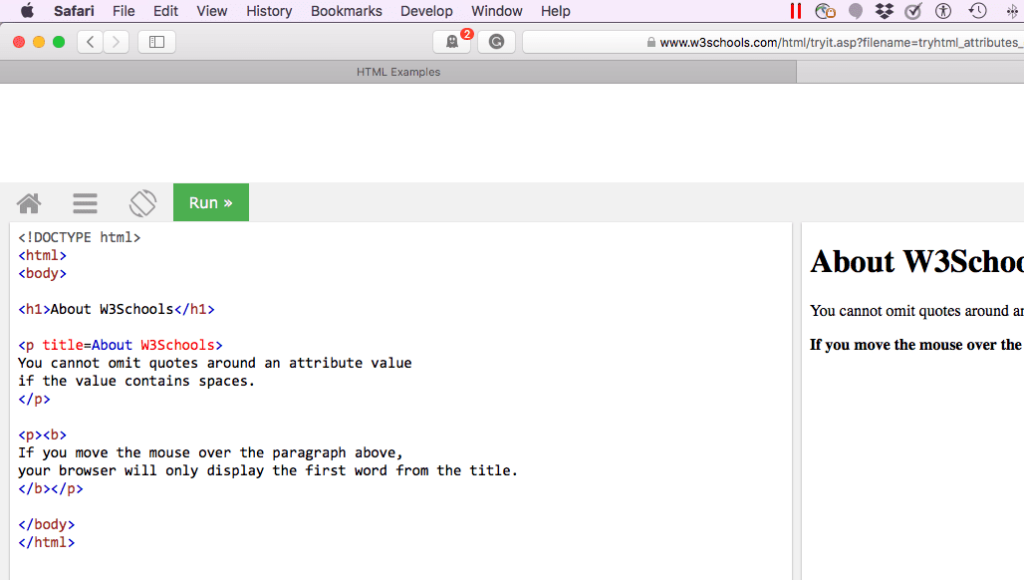
choisir développer Menu dans la barre de menu supérieure.choisir afficher la source de la page Choix Ouvre une fenêtre de texte avec le source HTML de la page.
Sinon, appuyez sur Option+Commande+U sur votre clavier.
-
Si le menu Développer n’est pas visible, accédez à priorité à l’intérieur Avancée section et sélectionnez Afficher le menu Développer dans la barre de menus.
Sur la plupart des pages Web, vous pouvez également le faire en cliquant avec le bouton droit sur la page (pas sur l’image) et en sélectionnant afficher la source de la page. Vous devez activer développer le menu exister priorité pour afficher l’option.
Safari dispose également d’un raccourci clavier pour afficher le code source HTML : maintenez la touche enfoncée Commande et Choix touche et trait tu (Commande+choisir+tu.)
Avantages de l’affichage du code source
L’affichage du code source pour voir comment les concepteurs Web implémentent les mises en page vous aidera à apprendre et à améliorer votre travail. Au fil des ans, de nombreux concepteurs et développeurs Web ont appris beaucoup de choses sur le HTML simplement en regardant le code source des pages Web qu’ils voient. C’est un excellent moyen pour les débutants d’apprendre le HTML et pour les professionnels du Web chevronnés de voir comment les autres utilisent les nouvelles technologies.
N’oubliez pas que les fichiers source peuvent être très complexes. En plus du balisage HTML de la page, il peut y avoir d’importants fichiers CSS et script qui créent l’apparence et la fonctionnalité du site, alors ne soyez pas frustré si vous ne pouvez pas comprendre ce qui se passe tout de suite. L’affichage du code source HTML n’est que la première étape. Après cela, vous pouvez utiliser des outils tels que l’extension Web Developer de Chris Pederick pour afficher le CSS et les scripts et inspecter des éléments spécifiques du HTML.
Est-il légal de voir le code source ?
Bien qu’il ne soit certainement pas acceptable de copier le code d’un site Web en bloc et de le transmettre comme votre propre code, utiliser ce code comme tremplin pour apprendre est en fait le nombre de personnes qui ont progressé dans l’industrie. Vous auriez du mal à trouver un professionnel du Web qui travaille aujourd’hui sans découvrir quelque chose en regardant le code source d’un site Web !
Les professionnels du Web apprennent les uns des autres et améliorent souvent le travail qu’ils voient et inspirent, alors n’hésitez pas à consulter le code source du site et à l’utiliser comme outil d’apprentissage.
Merci de nous en informer!
Dites-nous pourquoi !
D’autres détails ne sont pas assez difficiles à comprendre