L’équilibre : un principe fondamental de conception
L’équilibre dans la conception est la distribution des éléments de conception. L’équilibre est l’interprétation visuelle de la gravité dans le design. Les grands éléments denses semblent plus lourds, tandis que les éléments plus petits semblent plus légers. Vous pouvez équilibrer votre design de trois manières :
- équilibre symétrique
- équilibre asymétrique
- dissonant ou déséquilibré
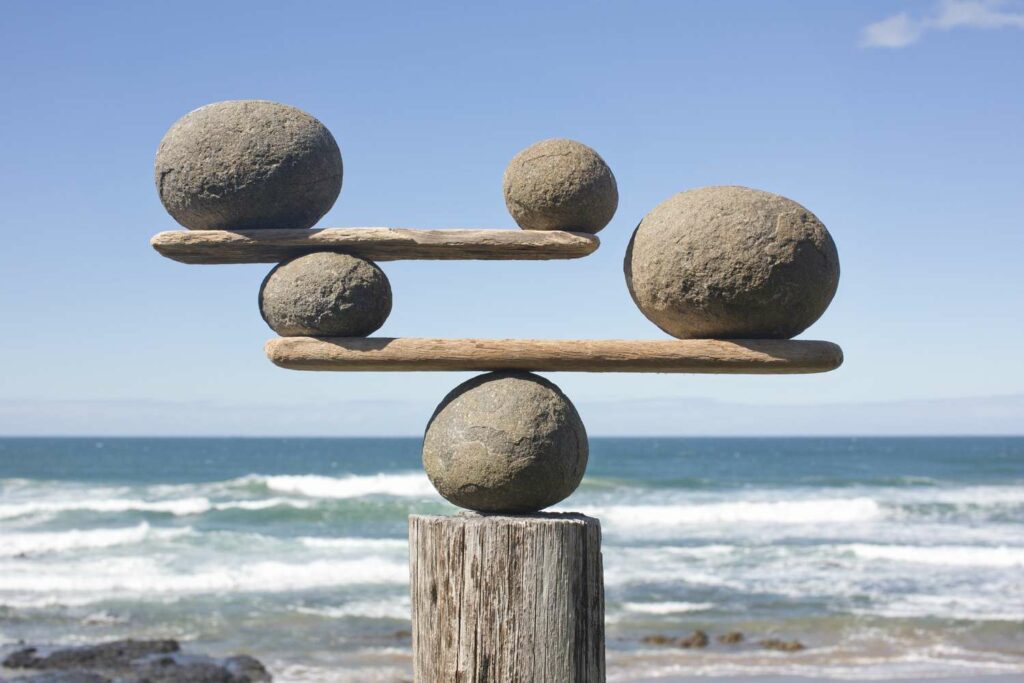
Dimitriotis/Getty Images
Utiliser l’équilibre dans la conception
Trouvez l’équilibre dans la conception Web dans la mise en page. La position des éléments sur la page détermine l’équilibre de la page. L’un des grands défis de l’équilibre visuel dans la conception Web est le pli. Vous pouvez concevoir une mise en page parfaitement équilibrée dans la vue initiale, mais lorsque les lecteurs font défiler la page, elle peut être déséquilibrée.
Comment inclure l’équilibre dans la conception Web
La façon la plus courante d’intégrer l’équilibre dans la conception Web est la mise en page. Mais vous pouvez également utiliser la propriété de style flottant pour positionner des éléments et les équilibrer sur la page. Une façon très courante d’équilibrer symétriquement une mise en page consiste à centrer le texte ou d’autres éléments sur la page.
La plupart des pages Web sont construites sur un système de grille, ce qui crée immédiatement une forme équilibrée pour la page. Les clients peuvent voir la grille même sans aucune ligne visible. En raison de la nature carrée des formes de page Web, les pages Web se prêtent bien à la conception de grille.
équilibre symétrique
L’équilibre symétrique est obtenu en plaçant des éléments dans une conception d’une manière très uniforme. S’il y a un gros élément lourd à droite, il y aura un élément lourd correspondant à gauche. Le centrage est le moyen le plus simple d’obtenir une page symétriquement équilibrée. Soyez prudent cependant, car il est difficile de créer un design centré qui ne semble pas plat ou ennuyeux. Si vous voulez un design symétriquement équilibré, il est préférable d’utiliser différents éléments pour créer l’équilibre – comme une image à gauche et un morceau de texte plus lourd à droite.
équilibre asymétrique
Les pages asymétriquement équilibrées sont plus difficiles à concevoir, car elles n’ont pas d’éléments correspondants sur la ligne centrale du design. Par exemple, vous pouvez placer un grand élément très près de l’axe du dessin. Pour l’équilibrer de manière asymétrique, vous pouvez avoir un petit élément plus éloigné de la ligne médiane. Si vous pensez que votre conception est sur une balançoire ou une balançoire, des éléments plus légers peuvent équilibrer des éléments plus lourds en s’éloignant du centre de gravité. Vous pouvez également utiliser la couleur ou la texture pour équilibrer un design asymétrique.
non coordonné ou déséquilibré
Parfois, le but de la conception fait qu’une conception déséquilibrée ou non coordonnée fonctionne très bien. La conception déséquilibrée suggère le mouvement et l’action. Ils rendent les gens mal à l’aise ou mal à l’aise. Si votre contenu de conception est également conçu pour mettre les gens mal à l’aise ou réfléchir, alors une conception équilibrée avec dissonance peut bien fonctionner.
Merci de nous en informer!
Recevez chaque jour les dernières actualités technologiques
abonnement
Dites-nous pourquoi !
D’autres ne sont pas assez détaillés pour comprendre