Or, What is the best way to trace an image in Illustrator?
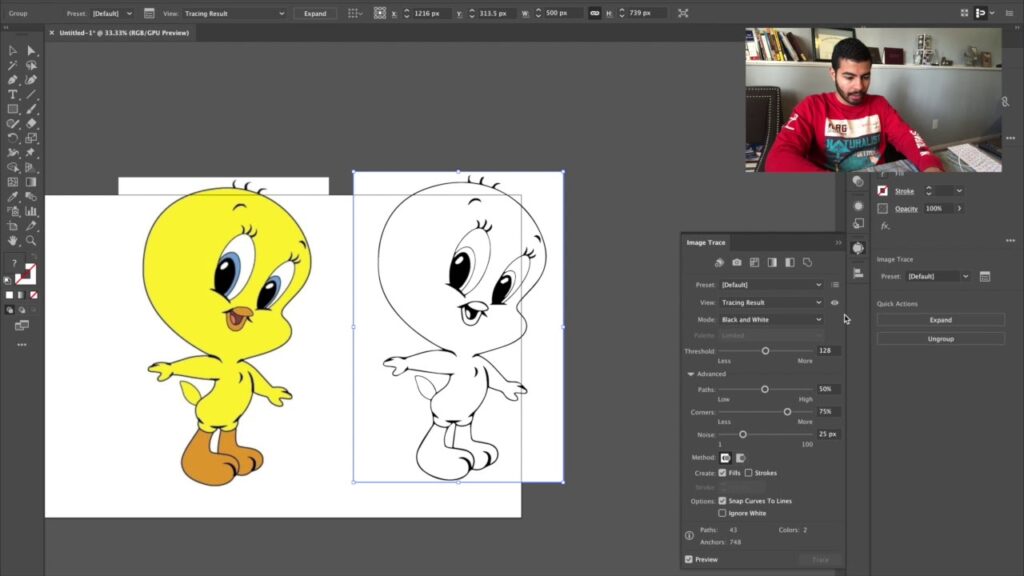
Select the source image and open the Image Trace panel via Window > Image Trace. Alternatively you can select a preset from the Control panel (by selecting from the small menu to the right of the Trace button) or the Properties panel (by clicking the Image trace button and then selecting from the menu).
De plus, Is SVG a vector file? Scalable Vector Graphics (SVG) is a web-friendly vector file format. As opposed to pixel-based raster files like JPEGs, vector files store images via mathematical formulas based on points and lines on a grid.
How do I convert a JPEG to an SVG in Illustrator?
Ainsi, What does SVG stand for? Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics.
How do you trace an image in 2021?
How do you smooth out image traces?
You could try using the « smooth » tool located as a secondary option to the pencil tool. Hard to predict and takes getting use to, but simply take it and smooth near/on lines you want to smooth and it will lessen the number of anchors giving a smoother line appearance.
How do I trace a vector image?
Here’s how to easily convert a raster image into a vector image using the Image Trace tool in Adobe Illustrator:
- With the image open in Adobe Illustrator, select Window > Image Trace. …
- With the image selected, check the Preview box. …
- Select the Mode drop down menu, and choose the mode that best suits your design.
Is SVG or AI better?
Short answer: AI is more capable than SVG. EPS and PDF are final, compact, one way file format. Its purpose is to be consumed as a document, either for screen or for print. It is not intended as a ‘working’ document.
Is SVG better than EPS?
SVG files are a better choice for website design, whereas EPS can act as a backup for the printers who may ask for it, given any chance. SVG file formats are suited for graphics and iconic elements on a website, whereas EPS file format is better for high-quality document printing, logos, and marketing materials.
Which is better PNG or SVG?
PNGs and SVGs support transparency — so they’re both excellent choices for online logos and graphics. It’s worth noting that PNGs are one of the best choices for a raster-based transparent file. If you’re working with pixels and transparency, PNGs are a better option than SVGs.
Can we convert PNG to SVG?
It’s possible to convert an image and create svg files for Cricut or Silhouette. You can use jpg or png image files and turn them into svg files to use with your cutting machine.
Can you make a jpg into an SVG?
Picsvg is a free online converter that can convert an image to a SVG file.You can upload an image file (jpg,gif,png) up to 4 Mb, then you can select effects to enhance the SVG image result.
How do I create a SVG file?
Choose File > Save As from the Menu Bar. You can create a file and then choose File > Save As to save the file. In the save window, change the Format to SVG (svg) and then click Save. Change the format to SVG.
Is SVG better than PNG?
PNGs and SVGs support transparency — so they’re both excellent choices for online logos and graphics. It’s worth noting that PNGs are one of the best choices for a raster-based transparent file. If you’re working with pixels and transparency, PNGs are a better option than SVGs.
What is SVG in Adobe Illustrator?
Creating an SVG file, or Scalable Vector Graphics file, to use for your website can be done with fairly simple design tools like Adobe Illustrator, Photoshop, or Corel Draw.
Découvrez plus d’astuces sur Ledigitalpost.fr.
Can Illustrator open SVG files?
SVG files can be created through Adobe Illustrator, so you can use that program to open the file. Some other Adobe programs that support SVG files (so long as the SVG Kit for Adobe CS plug-in is installed) include Adobe Photoshop, Photoshop Elements, and InDesign programs.
How do I trace an image in Illustrator 2021?
The quickest way to trace an image in Illustrator is to go to Object > Image Trace > Make in the menu bar. This turns your photo into a black and white vector, using Illustrator’s default settings. Image Trace can also be accessed from a button in the Properties panel.
How do I vectorize an image in Illustrator 2021?
So let’s get started on turning an image into a vector.
- Step 1: Pick an Image to Convert to Vector. …
- Step 2: Select an Image Trace Preset. …
- Step 3: Vectorize the Image With Image Trace. …
- Step 4: Fine-Tune Your Traced Image. …
- Step 5: Ungroup Colors. …
- Step 6: Edit Your Vector Image. …
- Step 7: Save Your Image.
How do you trace an object in Illustrator?
N’oubliez pas de partager l’article !