Or, Comment mettre deux images côte à côte ?
Collage Maker – Éditeur de photos et collage de photos
Eh bien, Collage Maker est une célèbre application de création de collages pour Android disponible sur le Google Play Store. Vous pouvez l’utiliser pour mettre deux images côte à côte sur un Android.
De plus, Comment aligner deux images en CSS ? Pour cela, il suffit d’appliquer la propriété CSS display: block; à votre image. Une fois ces deux prérequis respectés vous pouvez appliquer margin-left: auto; et margin-right: auto; ou simplement margin: auto; à votre image pour la centrer.
Comment aligner une photo et un texte sur Word ? Sélectionnez une image. Sélectionnez Format de l’image ou Mise en forme, puis sélectionnez Habiller le texte > Aligné sur le texte.
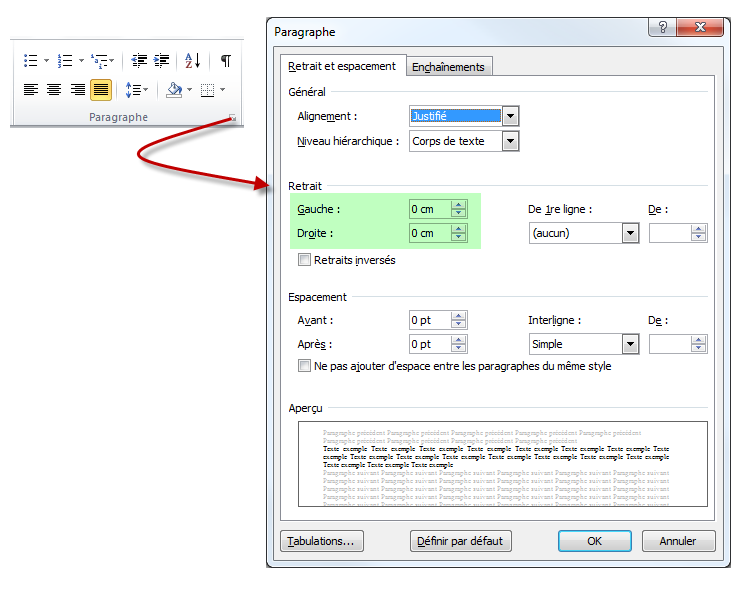
Ainsi, Comment mettre des photos côte à côte sur Word ? Pour cela, sélectionnez votre image puis:
- Cliquez sur l’onglet qui apparaît “Outils Image“,
- Puis dans la section “Organiser“,
- Cliquez sur “Habillage“,
- Choisissez votre bonheur !
Comment assembler 2 photos en une seule ?
Cliquez sur la seconde et tapez successivement sur les touches Ctrl + A pour sélectionner entièrement l’image, Ctrl + C pour la copier dans le Presse-Papiers, puis Ctrl + W pour fermer sa fenêtre. Enfin, tapez Ctrl + V pour coller la seconde image sur la première ; cette dernière, masquée, disparaît.
Comment mettre 2 images côte à côte CSS ?
Vous pouvez utiliser float:left . Ce que vous avez à faire est de mettre votre les deux source de l’image des balises à côté de l’autre dans une seule ligne de code.
Comment aligner 3 images en CSS ?
Mettre toutes les images à l’intérieur d’un tableau avec border= »0″.
…
CSS
- Au lieu de mettre les images à l’intérieur de la div mettre chacun d’entre eux à l’intérieur d’une durée de.
- Float 1er et 2ème image à gauche.
- Donner quelques padding à gauche de la 2e image .
- Flotter le droit à l’ image à droite.
Comment recadrer une image en CSS ?
Clip : Recadrer une image
- haut: supprime le haut de l’ image .
- gauche: supprime la partie gauche de l’ image .
- droite: supprime la droite de l’ image . Si la valeur est 100px on ne conserve horizontalement que 100 pixel, moins la marge gauche.
- bas: supprime le bas de l’ image au delà du nombre de pixels indiqué.
Comment mettre une image et un texte à côté ?
Insérez l’image dans le document Word. Saisissez le texte à coté de l’image. Effectuez un clic droit sur l’image. Sélectionnez l’option Habillage puis Encadré ou Adapté.
Comment aligner un texte avec une image ?
Aligner une image à gauche du texte
Mais en indiquant un float:left dans la classe flotte déclarée dans le paragraphe contenant l’image, celle-ci va dégager un espace libre sur sa droite (puisqu’elle flotte à gauche) où le texte pourra se placer.
Comment faire pour écrire un texte à côté d’une image ?
Comment faire un montage avec des photos ?
Créer des animations et des montages
- Ouvrez l’application Google Photos . …
- Connectez-vous à votre compte Google.
- En bas de l’écran, appuyez sur Bibliothèque. …
- Sous Créer , sélectionnez Animation ou Montage .
- Sélectionnez les photos que vous souhaitez inclure dans votre montage .
- En haut à droite, appuyez sur Créer .
Comment fusionner deux images avec Paint ?
Déroulez la liste Mode de la rubrique Fusion, sélectionnez l’option Normal. Déplacez alors le curseur Opacité jusqu’à obtenir le fondu qui vous convient entre les deux images. Cliquez sur OK. Cliquez ensuite sur le bouton Fusionner avec le calque inférieur de la fenêtre des calques.
Comment mettre deux images sur la même ligne HTML ?
essaye avec la balise span, qui est utilisé « en ligne » contrairement aux div (mais je suis pas archi sure que ca fonctionne dans ton cas précis, à confirmer). sinon tu peux tout de meme utiliser les div en ajoutant l’attribut float: left (ou right), il y a un lien explicatif dans la faq html du forum.
Comment espacer des images en HTML ?
Pour faire un espace autour d’une image HTML, vous pouvez utiliser la propriété CSS margin : margin définit la taille des marges des quatre côtés. margin-top définit la taille de la marge du haut. margin-righ t définit la taille de la marge de droite.
Découvrez plus d’astuces sur Ledigitalpost.fr.
Comment mettre une image au centre en HTML ?
pour centrer une image, on peut utiliser <img src= »… » … align= »center » /> .
Comment aligner avec CSS ?
Pour aligner dans la direction inline, utilisez les propriétés commençant par justify- . Utilisez justify-content pour répartir l’espace entre les pistes de grille et justify-items ou justify-self pour aligner les items à l’intérieur de leur zone de grille dans la direction inline.
Comment aligner plusieurs images HTML ?
Bonjour, Alors sur le parent #contenu il faut mettre un text-align:center; qui aura pour effet de centrer le texte (et les images par la même occasion). Pour qu’il y en ai que 3 dans ton HTML tu peux rajouter une balise <br> (changement de ligne) entre la 3eme et la 4eme image.
Comment aligner 3 Div horizontalement ?
Comment aligner 3 div horizontalement ?
…
Tu as trois possibilités :
- Le float.
- display: inline-block;
- display: table-cell;
N’oubliez pas de partager l’article !